Speed is everything today. From office work and home or even to access the internet, people need it within a second.
The website that can provide faster information will become the first choice and leave the others as an option.
Research from Google shows:
53% of visits are likely to be abandoned if pages take longer than 3 seconds to load
One out of two people expect a page to load in less than 2 seconds
- 53% of visitors are likely to be abandoned if a website page takes more than 3 seconds to load
- One out of two people expect a page to load in less than 2 second
- 46% of people say that they dislike waiting when browsing the web on mobile devices
Imagine you’re selling something on a website, but it takes more than 10 seconds to load. That slow speed could make potential customers lose interest in your product.
But there’s a solution: the website speed test.
What is a Website Speed Test?
It’s a tool that checks how fast your website loads and spots areas where it could be faster.
By using this tool regularly, you can make sure your website loads quickly for visitors.
This gives them a better experience and could even help your website rank better in search engines.
The great thing about the website speed test is that it doesn’t just point out problems; it also suggests how to fix them.
For example, if your website is slow because of large images, unnecessary scripts, or a sluggish server, the test will give you recommendations to improve speed and performance.
There are differences between internet speed test and website speed test but both solely to test on test and performance.
But with so many website speed test tools available, which ones should you choose?
This blog post will explore three best free website speed test tools available:
- Pingdom Website Speed Test
- Google PageSpeed Insights
- GTmetrix
Let’s dive deeper into each tool and explore its unique features:
1. Pingdom Website Speed Test
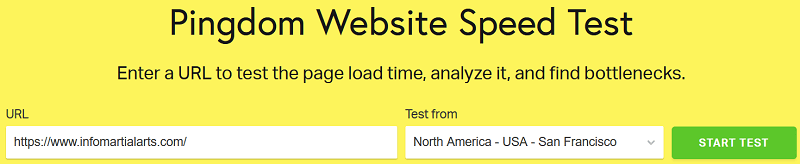
Pingdom’s website speed Test is a popular and user-friendly tool that provides a comprehensive overview of your website’s performance.
As mentioned on their website, they use more than 70 global polling locations to test and verify websites 24/7, all year long.
It provides a simple interface in which you only need to enter the website URL, then choose the test location and click “Start Test”.

This means it provides tests from multiple locations around the world to see how it performs for users in different regions.
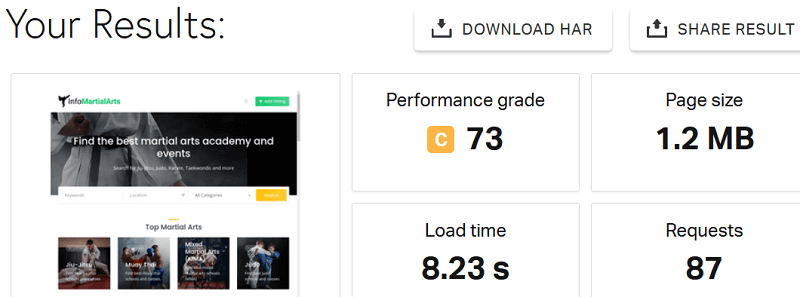
In terms of performance grade, Pingdom assigns a letter grade (A-F) to the website’s overall speed.
There is a Share Result link which is useful if you want to share with your programmer or developer to have a look at the issues.

When comes to report, it will show a breakdown of page load time, page size, and individual load times for all your website’s resources (images, scripts, etc.).
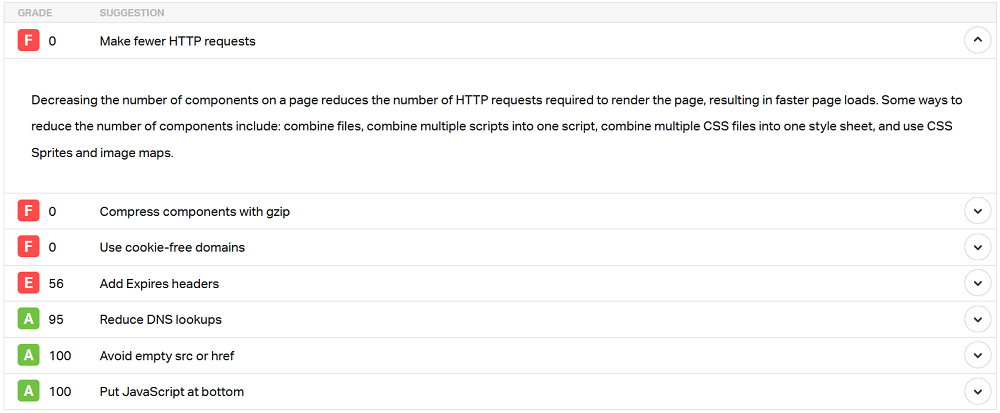
Pingdom offers specific recommendations for improvement, such as optimizing images, minifying code, and reducing HTTP requests.

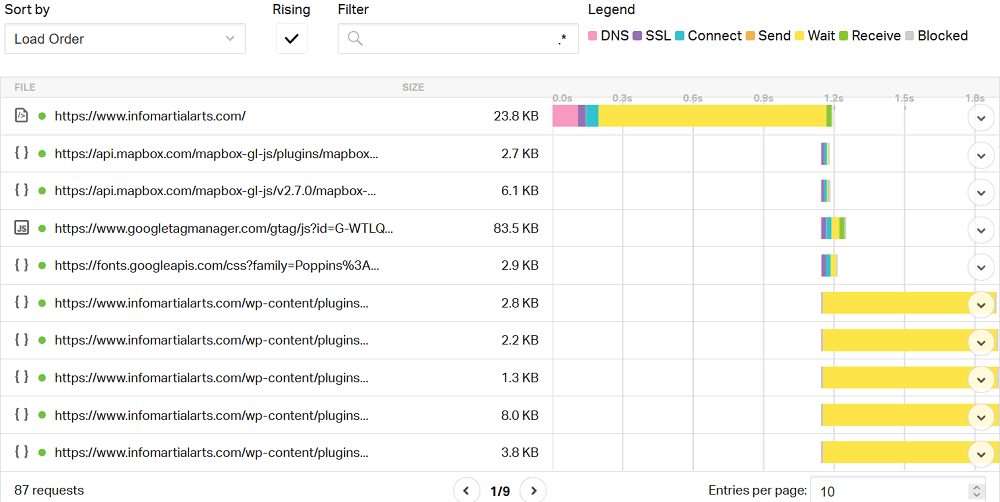
Apart from the report, Pingdom also has a waterfall chart – from start browsing until which visual representation shows the order in which resources are loaded on your page, allowing you to identify any bottlenecks.

What did I like about Pingdom?
Firstly, it’s user-friendly since you only need to enter two things (website and test location), and it gives you a quick summary report of your website’s performance.
Secondly, it offers practical advice for making improvements, helping to pinpoint any issues slowing down your website.
The last one is, if you’re aiming for a worldwide audience, the global testing feature lets you see how your website performs across different locations.
Armed with this data, you can decide on the most effective solution, like adjusting or changing your web hosting setup.
Test your website speed here with Pingdom.com.
2. PageSpeed Insights
Developed by Google, PageSpeed Insights is a powerful tool that analyzes your website’s performance based on Google’s best practices for web performance.
This tool provides separate reports for mobile and desktop versions of your website so we can have more details on the performance of both devices.

Google uses an open-source tool called Lighthouse to enhance the performance, quality, and accuracy of web applications.
Lighthouse analyzes three main metrics for webpage performance:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
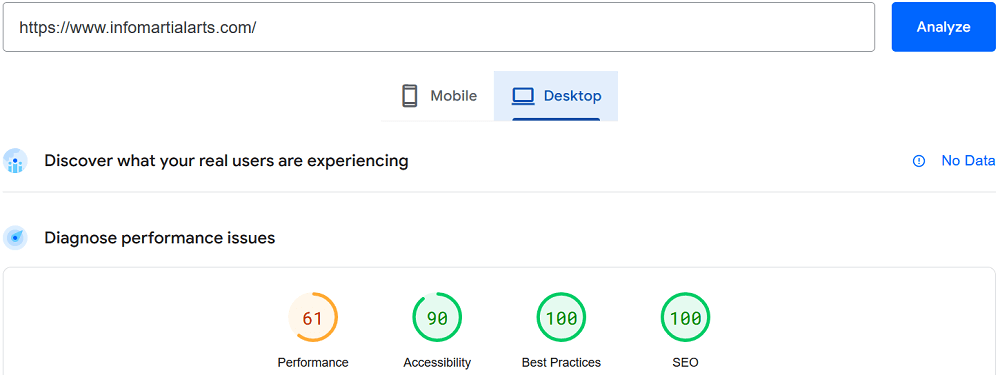
Scores are given based on the following categories:
- Performance
- Accessibility
- Best Practices
- Search Engine Optimization (SEO)
Like Pingdom, Lighthouse provides detailed recommendations for improvement, categorized by their potential impact on your website.
What did I like about PageSpeed Insights?
The first advantage is that it provides separate reports for mobile and desktop, which helps analyze and enhance user experience.

Since most website traffic comes from mobile devices, focusing on this aspect is crucial.
Secondly, the report is more comprehensive and simplified compared to Pingdom. PageSpeed Insights uses a score ranging from 0 to 100.
The higher your score, the better your website is perceived by Google. This score gives you clear visibility into what steps you can take to improve your website’s performance.
Personally, achieving a score of over 90 indicates that your website is meeting top standards for user satisfaction.
Test your website speed here with PageSpeed Insights.
3. GTmetrix
Being available online since 2009, GTmetrix has analyzed over 1 billion pages and benefits more than 5,000 enterprise accounts worldwide.
GTmetrix reports provide precise insights into page loading speed, reasons for its slowness, and effective solutions to speed it up.

There are several key features including:
1. Assessing Web Vitals and other Lighthouse metrics: GTmetrix evaluates important performance indicators to give a comprehensive understanding of your webpage’s performance.
2. Speed Visualization: Visualize how a page loads over time, helping us identify bottlenecks and areas for improvement.
3. Optimization Opportunities: GTmetrix highlights specific areas where the page can be optimized to enhance its performance, allowing us to take targeted actions.
4. Page Composition Breakdown: Gain insights into the page’s structure in terms of requests and total byte size, enabling us to optimize its elements efficiently.
What did I like about PageSpeed Insights?
In my opinion, GTmetrix provides straightforward reports that are easy to understand, even for beginners, even on their free plan.
In terms of testing sites, even on the free plan, GTmetrix offers seven global locations which are:
- Asia (Hong Kong and Mumbai, India)
- Oceania (Sydney, Australia)
- Europe (London, United Kingdom)
- North America (Vancouver, Canada and San Antonio, United States of America)
- South America (São Paulo, Brazil)
This coverage is more than sufficient for me, as it covers all continents worldwide, ensuring comprehensive testing capabilities.
Test your website speed here with GTmetrix.
How to Choose the Right Website Speed Test?
All three tools offer valuable functionalities, and the best choice for you may depend on your specific needs and technical expertise:
We can split the tools based on three (3) different objectives because everybody has their own needs.
1. For beginners, you can use Pingdom’s because of simple interface and clear recommendations make it a great starting point.
2. If you focus on SEO, Google PageSpeed Insights provides deep reports directly tied to Google’s ranking factors.
3. For Advanced Users that need holistic views, go for GTmetrix because of the most in-depth analysis, combining Lighthouse data with its metrics.
What Techniques You Can Use to Improved Website Performance?
Once you’ve identified areas for improvement through website speed testing, you can implement various techniques to optimize your website’s performance.
Here are some common approaches:
1. Image Optimization – To reduce image file sizes without sacrificing quality using tools like TinyPNG or Smush.
2. Minification and Compression – To minify HTML, CSS, and JavaScript code to reduce file size and improve load times.
3. Caching – To implement browser caching to store frequently accessed resources locally on user devices, reducing the need to download them on subsequent visits.
4. Content Delivery Networks (CDNs) – To utilize a CDN to deliver website content from geographically distributed servers, improving load times for users in different locations.
Most web hosting companies offer CDN for free as part of their plans like Hostinger, SiteGround and Bluehost.
5. Reduce HTTP Requests – To analyze the number of HTTP requests your website makes and try to minimize them by combining files or using techniques like CSS sprites.
6. Optimize Server Response Time – To work with your web hosting provider to ensure your server is optimized for fast response times.
Conclusion
Improving your website’s performance is crucial for enhancing user engagement and conversions. Even small enhancements in website speed can yield significant benefits.
Here are some additional tips:
1. Test Regularly – Schedule regular website speed tests to monitor performance changes over time. This helps track the impact of any optimization efforts you make.
2. Test Different Pages – Don’t limit your testing to just the homepage. Test key landing pages and other vital sections of your website to ensure a consistent user experience across all pages.
3. Consider Paid Tools – If your needs are more advanced, consider investing in a paid website speed testing tool. These tools often offer additional features and functionality to help you optimize your website effectively.
4. Stay Informed – Keep yourself updated on the latest website speed best practices and optimization techniques. Technology evolves rapidly, so staying informed ensures you’re implementing the most effective strategies.
By following these tips and utilizing both free and paid website speed testing tools, you can ensure your website delivers a fast and optimal experience for all your visitors.